Statische Inhalte
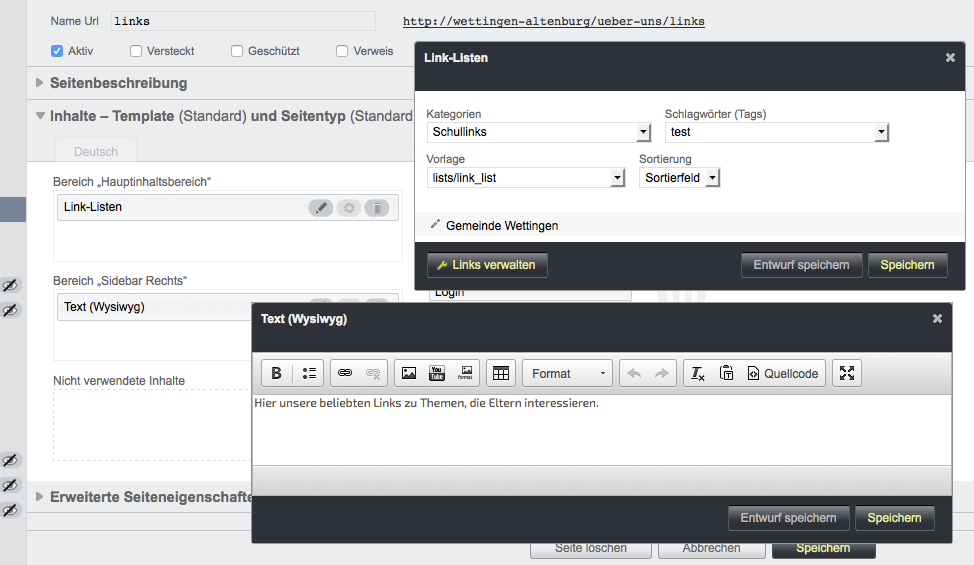
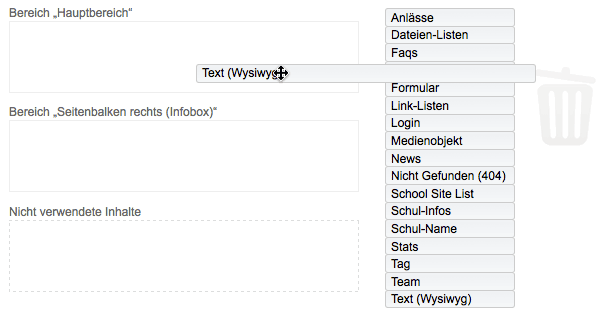
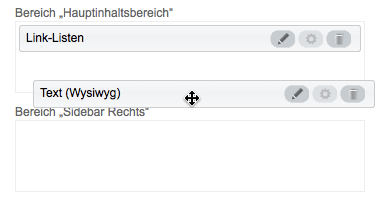
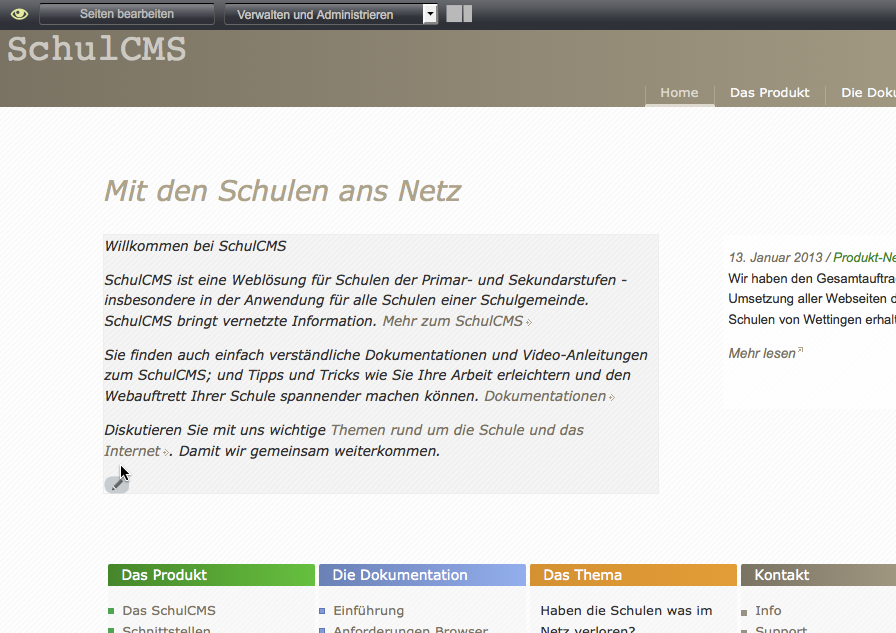
Statische Inhalte werden direkt auf der Seite erstellt und können auf der Webseite im Preview-Modus direkt bearbeitet werden. Diese sind meist formatierte Texte, die direkt in einen Seitenbereich eingefügt und gespeichert werden. Sie werden für Inhalte verwendet, die sich nicht oder nur wenig ändern. Mehr zum Thema: Textwerkzeug
Dynamische Inhalte
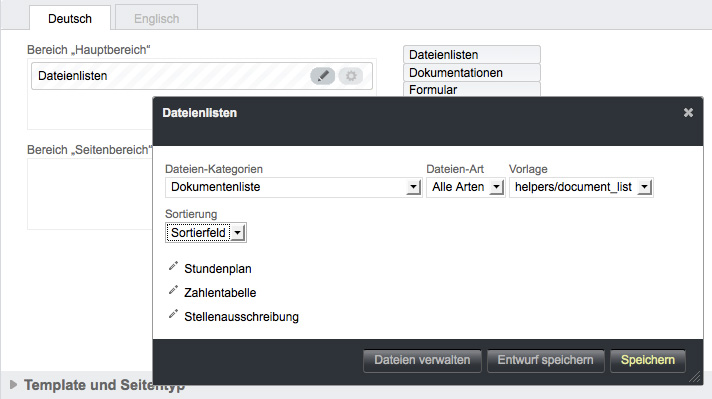
Im Gegensatz dazu werden dynamische Inhalte auf der Seite nur konfiguriert, die Administration der jeweiligen Inhalte erfolgt in eigenen Administrationsmodulen. Beispiele sind die Linkverwaltung, die Dateienverwaltung, die News oder die Veranstaltungen.
Mehr zu den Administrationsmodulen findest du in den entsprechenden Dokumentationen. Falls du zu einem Administrationsmodul keine Dokumentation findest, findest du in der Dokumentation der Linkverwaltung alle wesentlichen Eigenschaften und Werkzeuge eines Administrationsmoduls.